Notion で日付ページのリストを作る
Notion で日付ごとにページを作ろうと思うと、さすがに手入力で作るのは面倒くさいなとなりますね。 Notin で日付ページのリストをお手軽に作りたいときの手順例を記載します。
- Notion で日記を書きたい
- Notion で Daily の記録をとりたい(メモしたい)
などのシーンで使えると思います。
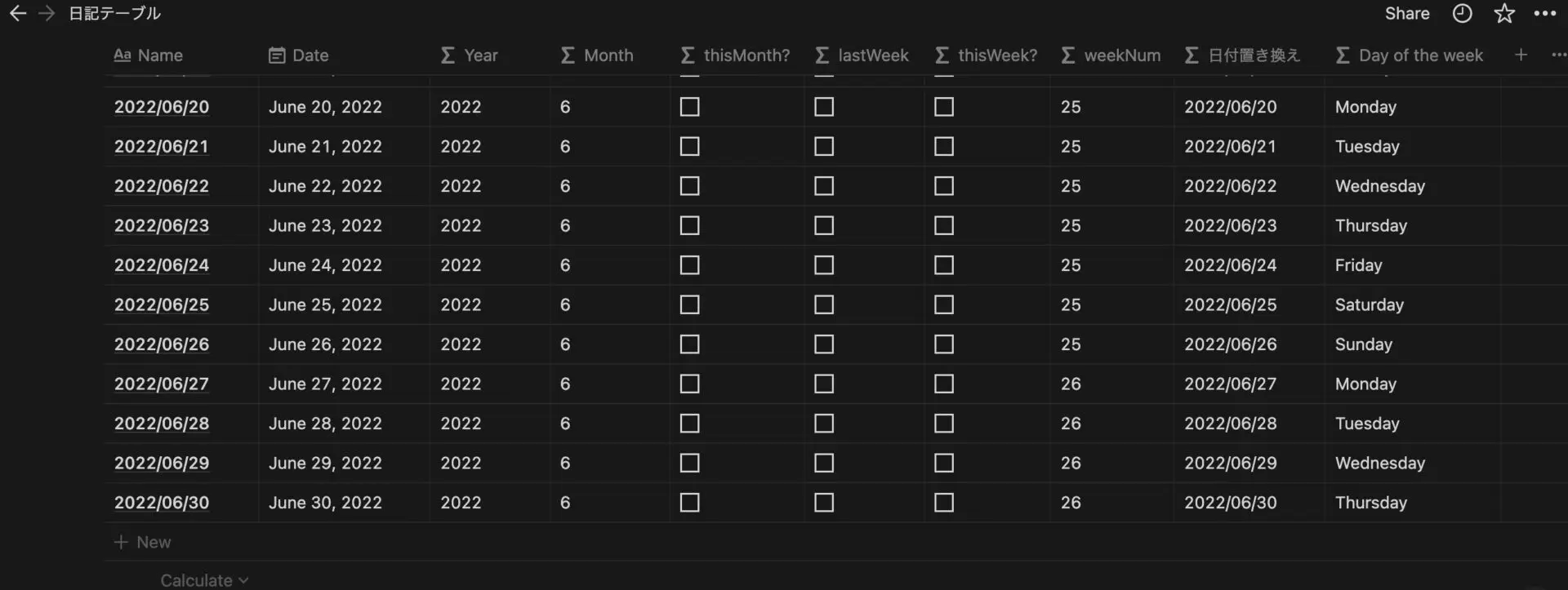
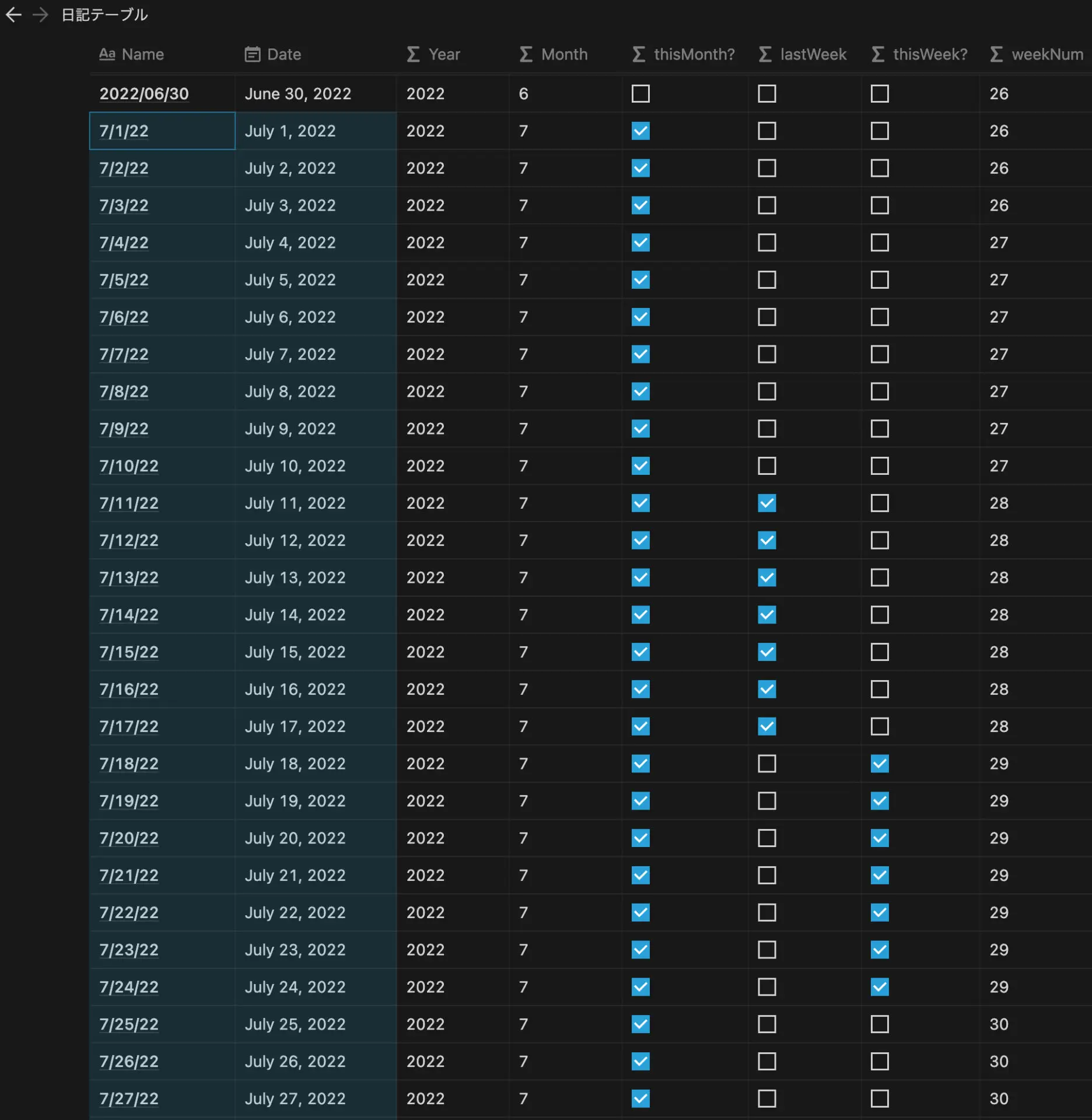
完成図
こんな感じ。

ページのタイトル(最左列)が日付で、その横に Date 型の日付が入るだけの非常にシンプルなリストです。その横には、いくつかの計算式を入れています。
- Year その年
- Month その月
- thisMonth? 「現在日時」に対して、そのページが「今月」を指しているか
- lastWeek?「現在日時」に対して、そのページが「先週」を指しているか
- thisWeek?「現在日時」に対して、そのページが「今週」を指しているか
- weekNum 週番号
- Day of the week 曜日名
こうしておくと、フィルターを使って柔軟な表示がしやすくなります。例えば「今週分のページだけ表示したい」といった操作がお手軽にできます。
手順
計算式部分はもちろん自動ですが、ページを作る部分は割とアナログな操作です。毎日自動でページを作るスクリプトを組む手法もありますが、今回のケースでは5分程度の作業でさほど負担なく済んでいるので、許容範囲かなということで手作業にしています。
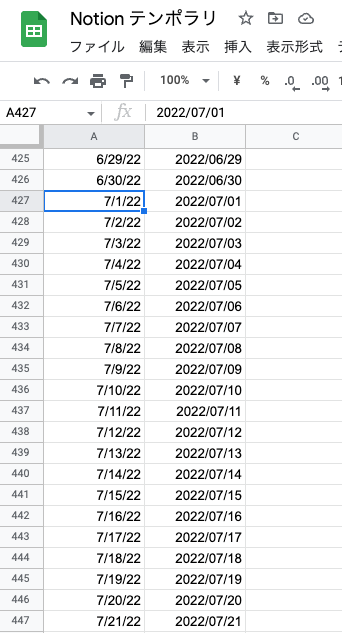
まずはエクセルやスプレッドシートを用いて以下のように2列を作成。
- A列 ページタイトルとする日付(フォーマットは自由)
- B列 YYYY/mm/dd 形式の日付

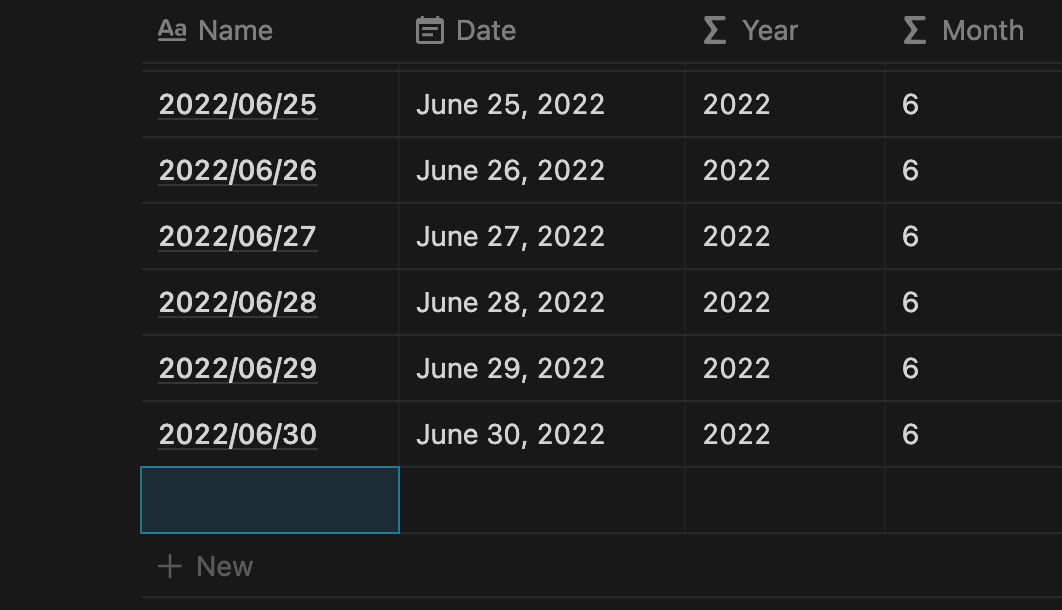
次に、Notion の対象テーブルで以下のように新挿入したい部分にカーソルをあてます。

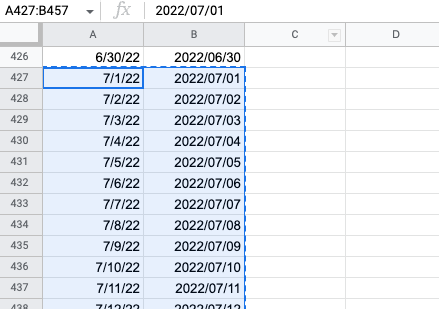
スプレッドーシートにて、新規ページとして作成したい日付範囲を選択してコピーします。

最後の Notion へ Ctrl + V (or ⌘ + V ) で貼り付けて完了です。

見ての通り、最左列のページ名(Name)列は、スプレッドシートで表示されている文字列がそのまま挿入されますので、必要に応じてお好みのフォーマットを利用してください。
自動計算式(Fomurla)
最後に、この記事で用いている計算式部分を記載しておきます。難しいものではないですが、いざゼロから作ると地味に面倒なので、コピペ用に参考まで。
| 列名 | 計算式(Fomula) |
|---|---|
| Year | formatDate(prop("Date"), "Y") |
| Month | formatDate(prop("Date"), "M") |
| thisMonth? | formatDate(prop("Date"), "M") == formatDate(now(), "M") |
| lastWeek? | formatDate(prop("Date"), "W") == formatDate(dateSubtract(now(), 7, "days"), "W") |
| thisWeek? | formatDate(prop("Date"), "W") == formatDate(now(), "W") |
| weekNum | formatDate(prop("Date"), "W") |
| Day of the week | formatDate(prop("Date"), "dddd") |
| (参考) 日付置き換え | formatDate(prop("Date"), "YYYY/MM/DD") |
前提: Date列(プロパティ)がDate型として作成されているものとします。他の列名の場合は、 prop("Date")) となっている部分を適切に変更します。
まとめ
ページ名を「年月日」としたシンプルなテーブルを作成するときの一例を記載しました。
自動化したい!ということであれば Google App Script などを使うのもよいですが、スプレッドシートを使えば5分程度で1年分を一気に作れますので、許容範囲かなと思います。ご参考まで。