WordPress で WebP 画像を自動生成するプラグイン

jpg, gif, png の全ての上位的な存在といえる WebP という画像フォーマットがあります。画像の圧縮率が高いので、容量が小さくユーザーへのレスポンス改善が見込まれるほか、従量課金のプラットフォームであればコスト削減にも繋がります。
この記事では、WordPress にアップロードされた画像を WebP フォーマットで自動変換してくれるプラグイン EWWW Image Optimizer について説明します。
なお読み方はウェッピーと呼ぶようですね。
なお 2011 年頃まで、Google は「WebP is pronounced “weppy”」(WebP は"weppy"と発音する)と説明していたが、2020 年現在その記述は削除されている。
Wikipedia より — https://ja.wikipedia.org/wiki/WebP
この記事の要旨
結論として EWWW Image Optimizer を採用しています。
WebP 変換のためのプラグインはいくつか存在していますが、今回の検討にあたっては以下の基準で選びました。
- 変換のみのシンプルな機能でいいこと
- 画像をオブジェクトストレージに保存するための WP-Stateless プラグインと組み合わせて使えること
WordPress のメディアライブラリ上で「色合いの調整」や「画像の切り抜き(クロップ)」など高度な編集を行えるプラグインもありますが、今のところ多様するつもりはないのでシンプルに目的を達成してくれるプラグインを優先しました。
高機能なプラグインは便利な反面、プログラム(コード)の量も多くなりますのでセキュリティ脆弱性が発生するリスクも負います。便利さとリスクのトレードオフになりますので、自身の利用シーンと照らし合わせて選定するのがよいと思います。
この記事では目的から本題から逸れるので詳細は割愛しますが、オブジェクトストレージ対応プラグイン WP-Stateless を利用する目的は以下の記事で説明しています。

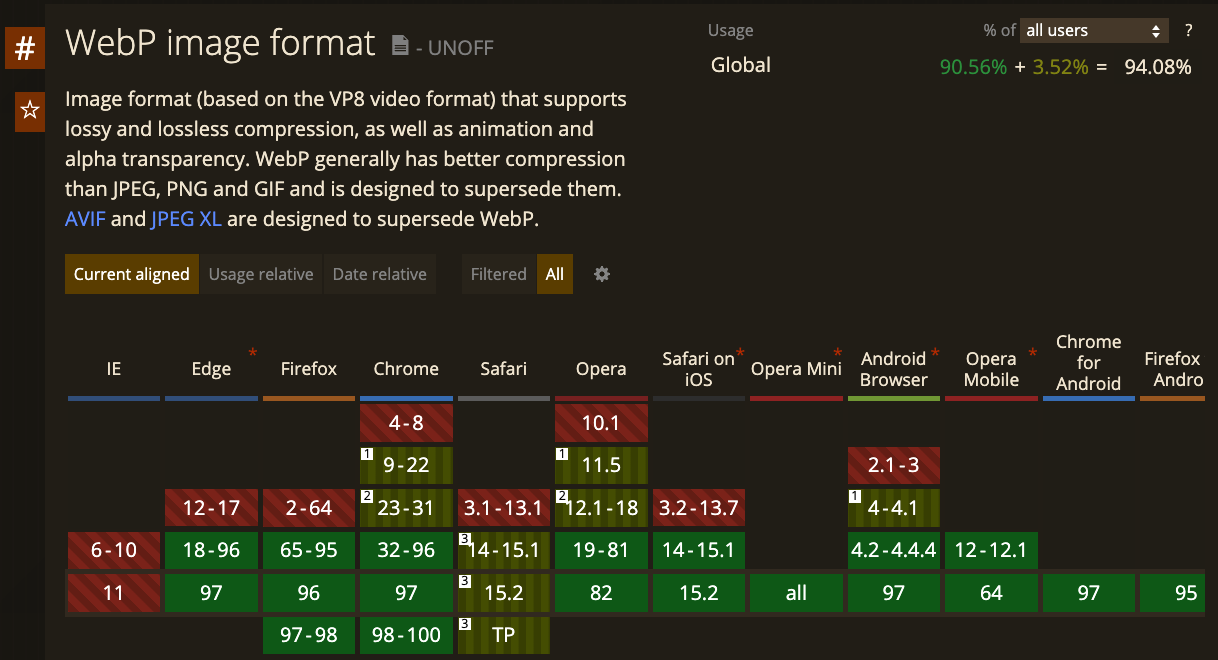
WebP のサポート状況
2022/01 現在、主要ブラウザは WebP をサポートしています。また、IE11 は 2022 年 6 月の完全終了に向けてカウントダウン状態ですので、個人サイト運営であればサポート対象から除外して何ら問題ないでしょう。
- Internet Explorer 11 デスクトップ アプリケーションのサポート終了 – 発表に関連する FAQ - Windows Blog for Japan
- https://blogs.windows.com/japan/2021/05/19/internet-explorer-11-desktop-app-retirement-faq/
というわけで難しい運用は考えずに、ただただシンプルに「WordPress にアップロードした画像を WebP 変換したい」という狙いでプラグインを検討します。

出典 https://caniuse.com/?search=webp

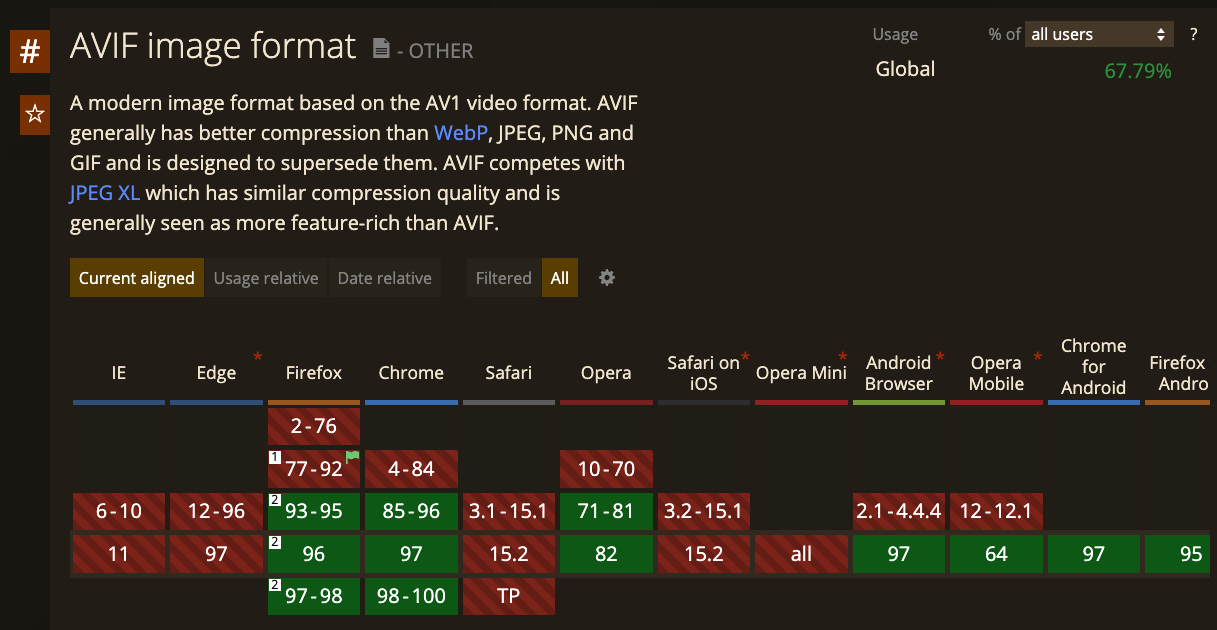
出典 https://caniuse.com/?search=avif
WebP フォーマットについてはこの記事の説明が分かりやすいです。
- 次世代画像形式の WebP、そして AVIF へ。変わり続ける技術に対応する web 制作の黄金解 - ICS MEDIA
- https://ics.media/entry/201001/
WebP のサイズ圧縮率
3 割程度の画像圧縮向上高価があるようなので、とてもよいですね。
WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index.
https://developers.google.com/speed/webp ― “An image format for the Web | WebP | Google Developers”
WebP 対応プラグイン
冒頭に記載したとおり WP-Stateless プラグインとセットで使うことを目的としています。WP-Stateless プラグインは、関連するプラグインとの互換性をいくらか意識してくれているので、何に対応しているのかを調査してみました。
結果、EWWW Image Optimizer と LiteSpeed Cache あたりが目につきました。LiteSpeed Cache 見ての通りキャッシュ化を目的としたプラグインのようですが、導入した瞬間に設定項目が大量に出てきたので、冒頭に記載した選定ポリシーから外れることからすぐに除外しました。
- Support for EWWW Image Optimizer #371 - https://github.com/udx/wp-stateless/issues/371
- Feature request: Support for webp files (LiteSpeed Cache) #357 - https://github.com/udx/wp-stateless/issues/357
EWWW Image Optimizer
ツール類の一覧

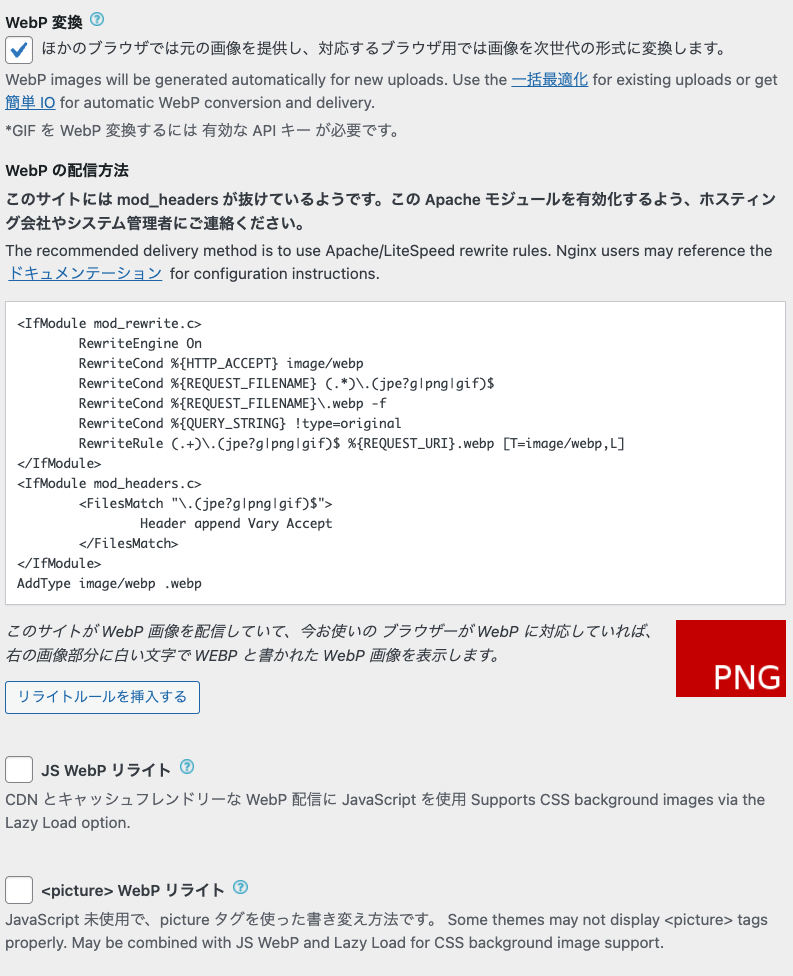
EWWW Image Optimizer の設定画面
旧来の画像フォーマット(jpg, gif, png)へのアクセスを自動的に webp フォマットへ転送する設定もあります。設定画面に記されているコンフィグは Apache によるもので、 .htaccess や Apche のコンフィグに追記する必要があります。
利用環境が Apache であるものの設定のための機能(Apache の mod_headers モジュール)が導入されていない場合は以下の通りエラーになります。また、Nginx など別の Web サーバーを利用している場合はこのコンフィグは使えませんので、自身で読み替える必要があります。(Nginx 用の設定ドキュメントはこちら https://docs.ewww.io/article/119-webp-delivery )

オブジェクトストレージ格納プラグインとの相性確認
2 つのプラグインとの相性を確認しました。
- WP-Stateless プラグイン
- WP Offload Media Lite プラグイン
EWWW Image Optimizer × WP-Stateless の相性確認
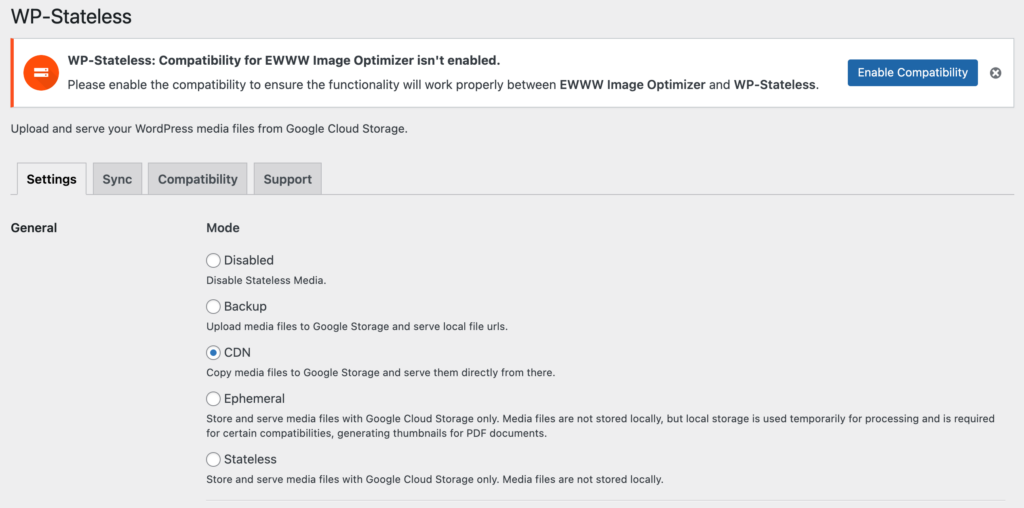
WP-Stateless の実行モードは Ephemeral モードでのみ動きます。モード説明は以下の記事でしていますので必要に応じて参照してください。
WordPress メディアファイルをオブジェクトストレージに格納するプラグイン (WP-Stateless)


EWWW を有効化すると WP-Staeless が「互換性を有効化するか」と反応してくれます。「Enable Compatibility」をクリックして有効化しましょう。
EWWW Image Optimizer × WP Offload Media Lite の相性確認
WP-Stateless と同様の結果になりました。
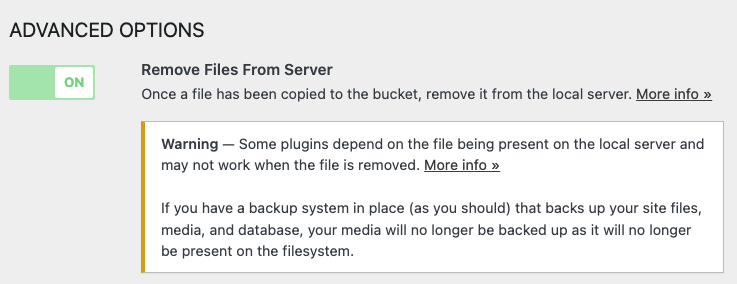
WP-Stateless プラグインにおける「Ephemeral」モード(アップロードしたらローカルの画像は削除する動作)は、WP Offload Media Lite プラグインにおいては「Remove Files From Server」という設定項目が提供されています。この動作を有効化すると WebP 変換が間に合わないままローカルからデータが削除されてしまうので、上手く動きません。

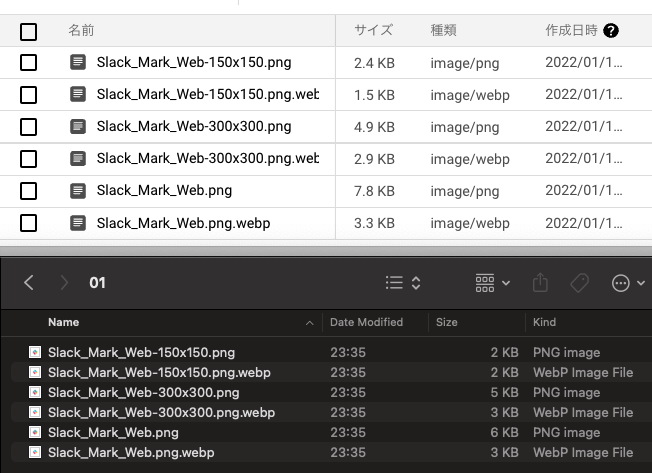
アップロード後の動作
本来の WordPress が作成するファイル、およびそれらのファイル名に対して .webp の拡張子を追加したファイル群が作成されます。これら全てがアップロードされます。

Docker 練習環境で使う場合(該当者のみ)
WordPress のテストをする時には Docker で練習環境を作るのがお勧めと記事にしています。

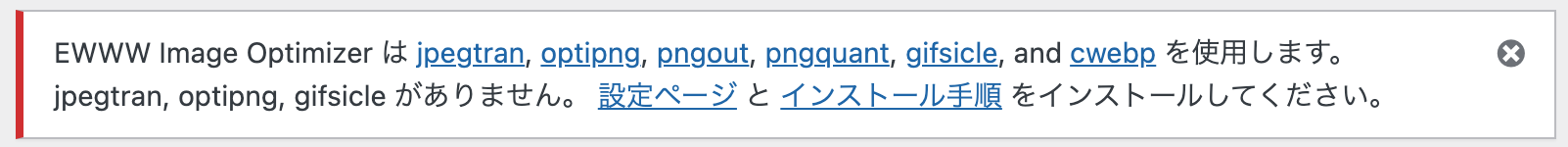
MacBook M1 環境の場合、以下のエラーが出るはずなので注意が必要です(2022/01 現在)。理由は、M1 チップセットのためのバイナリ(EWWW Image Optimizer を動かすために必要なプログラム)が無いためです。

EWWW Image Optimzier はプラグインのインストール時に各プラットフォーム向けのバイナリが含まれていますので、通常は問題なく使えるはずです(詳細未確認)。
M1 チップセットだけ使えないのは、MacBook M1 が発売されて以降のあるある問題ですね。2020 年の 11 月に登場以降、少しずつ環境が整ってきているように感じますが、ストレスなく環境が整うまでにはまだ数年かかりそうですね。
/wp-content/plugins/ewww-image-optimizer
./binaries
./binaries/cwebp-fbsd
./binaries/cwebp-linux
./binaries/cwebp-mac15
./binaries/cwebp-sol
./binaries/cwebp.exe
./binaries/gifsicle-fbsd
./binaries/gifsicle-linux
./binaries/gifsicle-mac
./binaries/gifsicle-sol
./binaries/gifsicle.exe
./binaries/jpegtran-fbsd
./binaries/jpegtran-linux
./binaries/jpegtran-mac
./binaries/jpegtran-sol
./binaries/jpegtran.exe
./binaries/optipng-fbsd
./binaries/optipng-linux
./binaries/optipng-mac
./binaries/optipng-sol
./binaries/optipng.exe
./binaries/pngquant-fbsd
./binaries/pngquant-linux
./binaries/pngquant-mac
./binaries/pngquant-sol
./binaries/pngquant.exe
ではどのように対策するか。
人(目的)によりますが、「EWWW Image Optimizer での WebP 変換がテスト環境で常に必要かどうか」がポイントです。常時では不要だと思いますので、必要になったらその時だけインストールするようにすれば問題なく利用できます。
# WordPress コンテナの中で以下のコマンドを実行する
apt-get update
apt-get install imagemagick optipng pngquant gifsicle webp libjpeg-progs
# wp-config.php に以下の設定を追加する必要あり
# EWWW Image Optimizer に標準バンドルされているバイナリを無視する設定
define( 'EWWW_IMAGE_OPTIMIZER_SKIP_BUNDLE', true );
Docker コンテナ版の WordPress を利用している場合、以下のように書くと EWWW_IMAGE_OPTIMIZER_SKIP_BUNDLE を有効化して起動できます。別記事で紹介した WordPress テスト環境のサンプルコンフィグを例にサンプルを示します。コピペして利用できます。
WORDPRESS_CONFIG_EXTRA という環境変数で任意の設定を挿入できるのがポイントです。
version: "3"
# 開発を目的としたものであり、パスワードは全て脆弱です。本番運用のときには注意をしてください
services:
db:
image: mysql:5.7
# 2022/1 時点、M1チップ(arm64)では mysql は動かないので x86_64 を指定
platform: linux/x86_64
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: mysql-root-password
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:5.8
ports:
- "8000:80"
volumes:
- ./data:/var/www/html:delegated
- ./upload_max_filesize.ini:/usr/local/etc/php/conf.d/upload_max_filesize.ini
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_CONFIG_EXTRA: |
define('EWWW_IMAGE_OPTIMIZER_SKIP_BUNDLE', true);
volumes:
db_data: null
まとめ
WordPress で WebP 変換するためのプラグインとして EWWW Image Optimizer プラグインを紹介しました。また、オブジェクトストレージへのアップロードプラグインとの相性の検証も行いました。
次世代の画像規格である WebP をガンガン利用していきましょう。