[ポートフォリオサイト制作] 静的サイトジェネレーター Hugo での作成手順
独立や副業など、個人のスキルをアピールする機会が増えている時代ですね。案件へ応募するときなど、自身のタレント性やキャリアをアピールするWebサイトがあれば新しいお仕事の機会に巡り会えるかもしれません。
ポートフォリオサイトとは言っても特別なことはなく、Webサイトの制作に過ぎません。流行りの wordpress を使っても良いですが、そこまで複雑なことをせずとも「ちょっと制作物を載せて紹介したいだけなんだよね」という機会もありますよね。
この記事では、静的サイトジェネレーターを利用した、無料のサイト作りの方法を説明します。
この記事以外にも静的サイトジェネレーターに関する記事を執筆しているため、興味がある方は参考にしてみてください。
静的サイトジェネレーターとは何か?WordPress などの動的サイトとの比較と基礎のまとめ

静的サイトジェネレーターを比較して再びHugoにした理由(2021年版)

静的サイトジェネレーターの比較とHugoに決めた理由(2019年版)

はじめに: ポートフォリオ サイトの作成を検討すべき理由
ポートフォリオ Web サイトは、自分の仕事や経験を紹介できる場所です。アーティストやクリエイターが自分の作品を披露する優れた方法であるのと同時に、必須ともいえるでしょう。加えて、日本国内でも会社に属さない多様な働き方のニーズが増えてきていますので、現代のビジネスパーソンにとっても無関係とはいえない重要なことですね。
2020年の急速リモートワーク文化の促進により、2017年当時の統計以上に現在の副業ブームが加速しているであろうことは肌感覚でも実感できます。

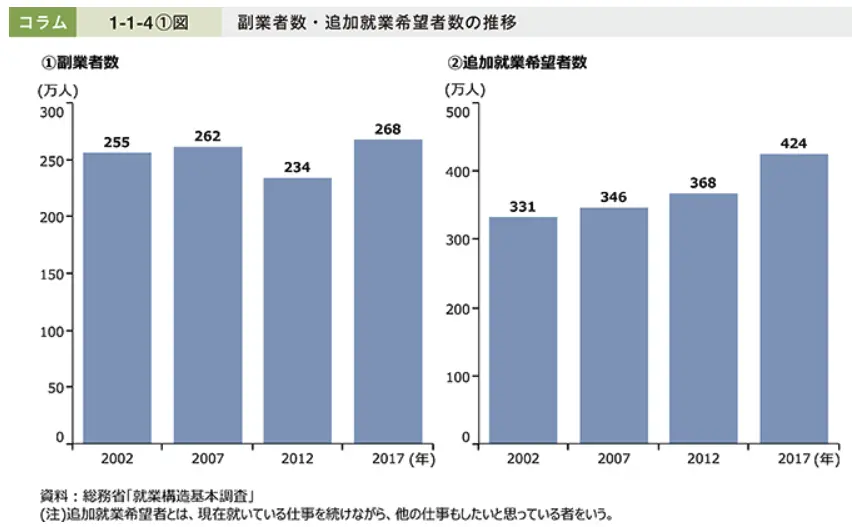
就業者の視点から副業・兼業の状況について確認する。総務省「就業構造基本調査」によると、副業者数は横ばい傾向で推移している。他方、追加就業希望者数は年々増加しており、多様な働き方を望む個人が増えてきていることが分かる
ポートフォリオサイトの構成
ポートフォリオサイトのイントロダクション(サイトを開いて最初に目にする導入部分)は、短く簡潔にする必要がありますが、それだけでは不十分です。読者がそのトピックについてもっと読みたいという興味を引くのに十分な情報が含まれている必要があります。
ポートフォリオサイトは、他の人に向けて自分の作品を紹介する手段です。言い換えれば、過去のプロジェクトやサービスの事例、自分に関する情報を掲載したサイト、更には個性や経験、知識、スキルをアピールするのにうってつけです。
なにも「ポートフォリオサイト」と身構えすぎる必要はなく、仮にそれがブログ中心のコンテンツであったとしても、自分のサイトを持つことで他の人がいつでも確認できる状態になります。近年はアフィリエイトサービスのブームに伴ってブログといえば商品(アフィリエイト)を売る場というイメージが先行してしまいますが、自己紹介の場として自身が自由に情報発信できる Webサイトを持つことも考えたいですね。
ポートフォリオサイトを持つメリットとして、もしその人が興味を持ってくれたならば、その人は気軽にあなたと連絡を取ることができます。近年では、あらゆる活動において、オンラインプレゼンスの確立が欠かせません。(「それって Twitter だけでもいいじゃない」という反論があるかもしれませんが、Web の歴史は古く、仮に Twitter の人気が下火になることがあったとしても Web サイトが不要になるとはしばらく考えられませんね)
Hugo とは何ですか? どのようにポートフォリオを作りますか?
記事の冒頭にも記した通り、筆者は Hugo によるサイト制作に関心を持っています。2019年から採用してから数年間利用し続けています。もちろん WordPress でポートフォリオサイトを作成するのも魅力的な選択肢です。このあたりは利用者の好みや相性による部分もありますので、どちらが優れているかという議論はここではしていません。
もし Hugo を選択した理由に興味がある場合は以下の記事を参考にしてみてください(再掲です)。
静的サイトジェネレーターとは何か?WordPress などの動的サイトとの比較と基礎のまとめ

静的サイトジェネレーターを比較して再びHugoにした理由(2021年版)

静的サイトジェネレーターの比較とHugoに決めた理由(2019年版)

Hugo テーマの探し方
Hugo には無料のテンプレートがいくつもありますので、第一歩を踏み出すのはさほど難しいことではありません。「デザインはそこそこでいいから、とりあえず何らかのサイトをすぐに立ち上げたい」という場合は、非常に魅力的な選択肢になるでしょう。
しかし、あなたがデザイン性を求めている場合はいくつかの選択肢を検討することになります。
Hugo テーマ選定のシナリオ4選
無料で済ますか有料にするの選択になりますが、以下のバリエーションが考えられます。
| Case# | 目的 | 解決策 | 金と時間 |
|---|---|---|---|
| 1 | とにかくスピード優先でサイトを作りたい | 無料テンプレートで十分です | 無料・早い |
| 2 | 少しは独自性を取り入れたい。HTMLやCSSの知識があってカスタマイズができる。スピードとコストのバランスを見極めたい | 無料テンプレートで十分です。自身が作りたいサイトのイメージに近いテンプレートをベースに部品をカスタマイズしましょう | 無料・程度次第 |
| 3 | 品質の高いサイトをスピード感を損なうことなく作りたい。お金は出せる | Hugo の有料テンプレートも選択肢になります | 有料 ($10~$100)・早い |
| 4 | オリジナリティ全開のWebサイトを作りたい | 自身で Web デザイン、あるいは Web デザインを外注して、テンプレートを自作します | 有料 (高額)・時間必要 |
有料ケースの3と4について補足します。
- ケース3においては、有料テンプレート=高品質とは限りません。お粗末な有料テンプレートよりも作り込まれた無料テンプレートの方が圧倒的な満足感を得られることもありますので、無駄銭を使わないように注意をしましょう。
- ケース4においては、Hugo 以前の一般的な Web サイト制作と変わりません。そのため自由度は最高レベルになります。
- Hugo でデザインするうえでは、Hugo で利用している Go Template というテンプレートエンジンのお作法の理解が必要になります。ただ、意外と直感的ですし、Hugo の無料テンプレートが無数にって参考になる材料が沢山ありますので、敷居はさほど高くないようにも思います。
- 少なくとも、等しく初学者という前提をおいたときに WordPress のテーマ制作をするための準備(PHPやMySQLのセットアップ、テーマ作成のお作法の理解)に比べると、何倍も楽に感じます。
次のセクションでは、無料テンプレートの選定方法を説明します。
何を選定の基準にしてどのように選ぶべきでしょうか?
この後に紹介するテーマギャラリーを眺めていると、何らかの気になるテーマに出会えるでしょう。このとき、最初のデザインのみに惹かれて採用を決断するのは「ちょっと待った」とお伝えします。
ギャラリーの中には最終更新日が数年前にものも少なくはありません。そのテーマと心中する覚悟があればそれも悪くはありません。しかし、テーマを選ぶのはあなたのサイト制作の第一歩であり、その後もサイトの改善をし続けたくなることでしょう。
ここで最も足枷になってくるのが、 テーマ内で利用しているCSSフレームワーク(および、HTML構造) です。CSSフレームワークとは、Bootstrap や Tailwind などの CSS デザインを高度に手助けしてくれる巨大なファイルです。フレームワークを選定した時点で、HTMLの構造はある程度決まってきますので、それらが自身の好みに反していないかは確認しておいたほうがよいです。
CSSフレームワークのバージョンにも注意が必要です。例えば Bootstrap でしたら 2021年にバージョン5 (Bootstrap 5) がリリースされています。2022年12月現在は Bootstrap 4 のメンテナンスが継続されていますが、2023年1月には完全にサポートが打ち切られてしまいます(EOL)。
このような時期に、Bootstrap 4 を積極的に選ぶ理由はありませんので、 Bootstrap 5 を利用しているテーマを選択するのが好ましいでしょう。どうしても気に入ったデザインが Bootstrap 4 以下でしかない場合でも、すぐに問題になる可能性は低いものの、将来的にどこかのタイミングでバージョンアップをすることを考えることになってしまいます。
その他、利用している Javascript ライブラリのバージョンにも同様のことが言えます。しかし CSS の選定ほど影響はなく、多くの場合はバージョン番号の変更だけで済んでしまうこともあります。具体的影響度合いについては、こればかりはテーマによりけりということしか述べられませんね。
テーマギャラリーの紹介
テーマを多数掲載しているサイトをいくつか紹介します。
Complete List | Hugo Themes
Hugo のテーマを探したいと思ったら真っ先に参照すべきページでしょう。Hugo オフィシャルページからリンクされているテーマギャラリーです。リストのうち、更新が比較的最近であるものをいくつか選定してリストにしてみました。全く網羅できていませんがご参考まで。
Portfolio タグの一覧はこちら:portfolio | Hugo Themes (2022/12/12現在 38種類)
| テーマ名 | コミット数 / 最終更新 | CSSフレームワーク | コメント・GitHubレポジトリ |
|---|---|---|---|
| Henry | 152 - 2022/12/2 | 不明 または 独自 | テキストが中心のサイトデザイン。余計なデザイン的な要素を覗いて、テキストに集中できるように作成されている。華やかさを求める場合には向かないだろう。 https://github.com/kaushikgopal/henry-hugo |
| Wowchemy | 1,592 - 2022/11/30 | 不明 または 独自 | Wowchemy はテーマ名ではなく、複数のテーマからなるプロジェクトを指しているようで、多数のデザインが用意されている。ドキュメントも充実しているのだが、ただのテーマではなく、worchemy 関連のプラットフォームと連携して利用することがメインシナリオのように見える(要調査)。ローカルで利用するための手段は単純ではないかもしれない。 tarters ディレクトリ配下を参照。 https://github.com/wowchemy/wowchemy-hugo-themes |
| Eternity | 89 - 2022/12/6 | Bulma | 黒が基調で、写真を中心にしたギャラリーのようなサイトデザインが作れる。 https://github.com/boratanrikulu/eternity |
| TailBliss | 173 - 2022/12/7 | Tailwind CSS 3.2 | ITやメタバースのようなコンテンツを連想させる、黒を基調にしたランディングページっぽいシンプルなデザインと Blog コンテンツのリストを表示。Tailwind っぽさを感じるコンポーネントを利用。LIght / Dark Mode に対応 https://github.com/nusserstudios/tailbliss |
| Hugo Profile | 332 - 2022/12/7 | Bootstrap 5 | ページを開いた瞬間に本人の写真とシンプルな一言メッセージ、SNSへのリンク。続けてスクロールすると現れる自己紹介や経歴の記載、そして最後にブログコンテンツ。ポートフォリオ!という印象。良くも悪も非常にシンプルなので、華やかさを求める人には向かないだろう。LIght / Dark Mode に対応 https://github.com/gurusabarish/hugo-profile |
| piko | 30 - 2022/12/7 | 不明 または 独自 | 非常にシンプルで構成部品が少ないため、自分好みにするにはそれなりのカスタマイズが変更になるだろう。検索機能や連絡フォームを利用する実装がある点は強みか。LIght / Dark Mode に対応 https://github.com/heksagonnet/piko |
Porfolio タグではありませんが、Markdown でプレゼンテーションのスライドが作れるテーマがとても面白いと思いました。
Wowchemy は、データサイエンティスト (PhD) の George Cushen 氏による個人プロジェクトのようです。この GitHub 説明にデモサイトへのリンクがありますので、実物を見ることができます。軽快に動いて気持ちがいいですね。
Hugo Themes Free
Hugo に特化したテーマ紹介サイトです。テーマがカテゴリごとに分けられ、ひたすら列挙されています。サイト名から完全無料を推測してしまいますが、なかには Web テーマ販売サイトへのリンクも含まれていますので、100%無料をお求めの場合は確認をしてください。GitHub へのリンクがあるテーマを選ぶのが良いと思います。
Portfolio タグの一覧はこちら: Portfolio - Hugo Themes Free (2022/12/12現在 14種類)
Gethugothemes
Powerful, Creative And Blazing Fast Premium Hugo Themes
- Hugo に特化したテーマサイトです。55個以上のテーマをまとめて $139 で販売しているようですね。ただし、バンドルされているテーマのうちいくつかは、他のテーマギャラリーサイトにも並べられており、GitHub から MIT ライセンスで利用できるものもあります(つまり無料)。お金を使わなくて良い場合は、無理に買う必要はありませんね。
- [2022/12/11現在 引用] We bring this 55+ Hugo Themes bundle only for $139. That means a single theme will cost only around $2.5 . Isn’t it unbelievable?
- ポートフォリオタグの一覧はこちら: Hugo Portfolio Themes - Gethugothemes (2022/12/12現在 8種類)
| テーマ名 | サブタイトル | CSS バージョン |
|---|---|---|
| Academia | Academic Resume Theme | Bootstrap 4.3 |
| GoFolium | Portfolio & Publication Theme | Bootstrap 4.4 |
| IceLab | Creative Studio Theme | Bootstrap 4 |
| Kross | Creative Personal Portfolio Theme | Bootstrap 4.5 |
| NorthendLab | Portfolio & Blog Theme | Bootstrap 4.5 |
| Phantom | Creative Portfolio Theme | Bootstrap 3.3 |
| Thomson | Minimal Portfolio Theme | Bootstrap 4.1 |
| Timer | Agency Theme | Bootstrap 4.1 |
まとめ
この記事では、ポートフォリオサイトを静的サイトジェネレーター Hugo を使って作成する場合のシナリオを説明しました。
テーマギャラリーを眺めるだけでも新たな機能やデザインとの出会いがありますので楽しいですね。
ここまではポートフォリオの文脈で記事を書いていますが、Hugo でサイトを作る場合と置き換えても何ら支障はありませんので、サイト制作の参考にしていただけると幸いです。